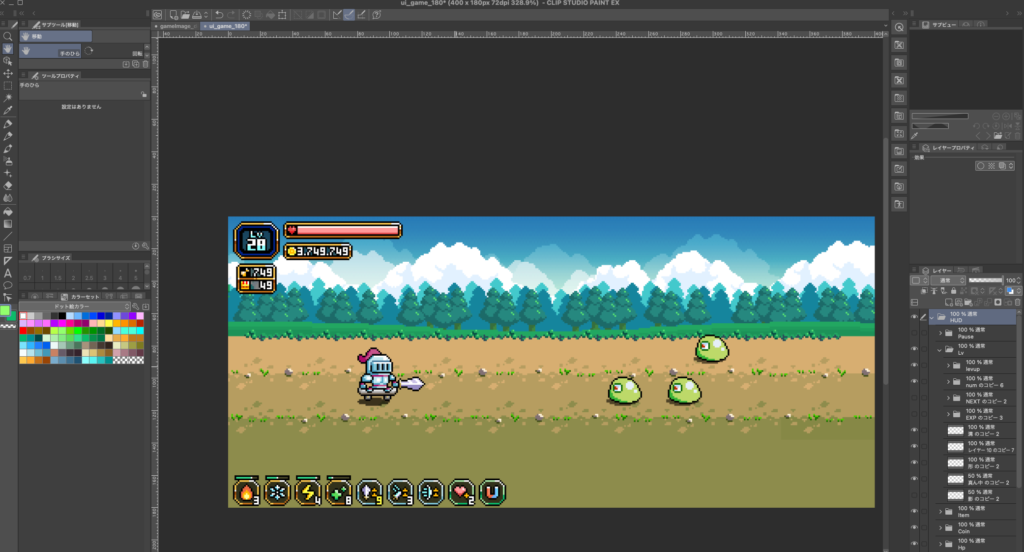
UIの見た目を変えました

スッキリさせておもちゃみたいな質感にしました
Lv表示の周りがゲージになっていて、経験値の青いジェムを取るとくるくる貯まっていく感じ
今のとこは気に入ってるのでしばらくはこの方向でUIは作っていこう
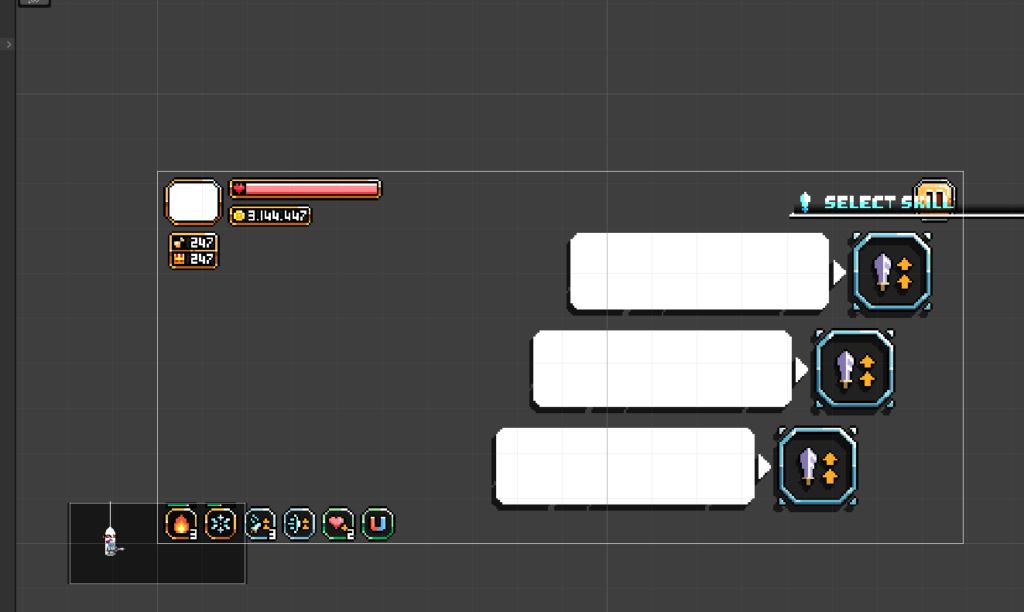
レベルアップ演出とスキル選択表示
こんな感じでいれてみました
前作ではエフェクト作んのめんどくせーなーと思って
Pixel Fx Designerってソフト↓買って最初は作ってたんですが、

あんましいい感じにはできなかったので、途中からClip Studioでぽちぽちドットエフェクト連番書いてました
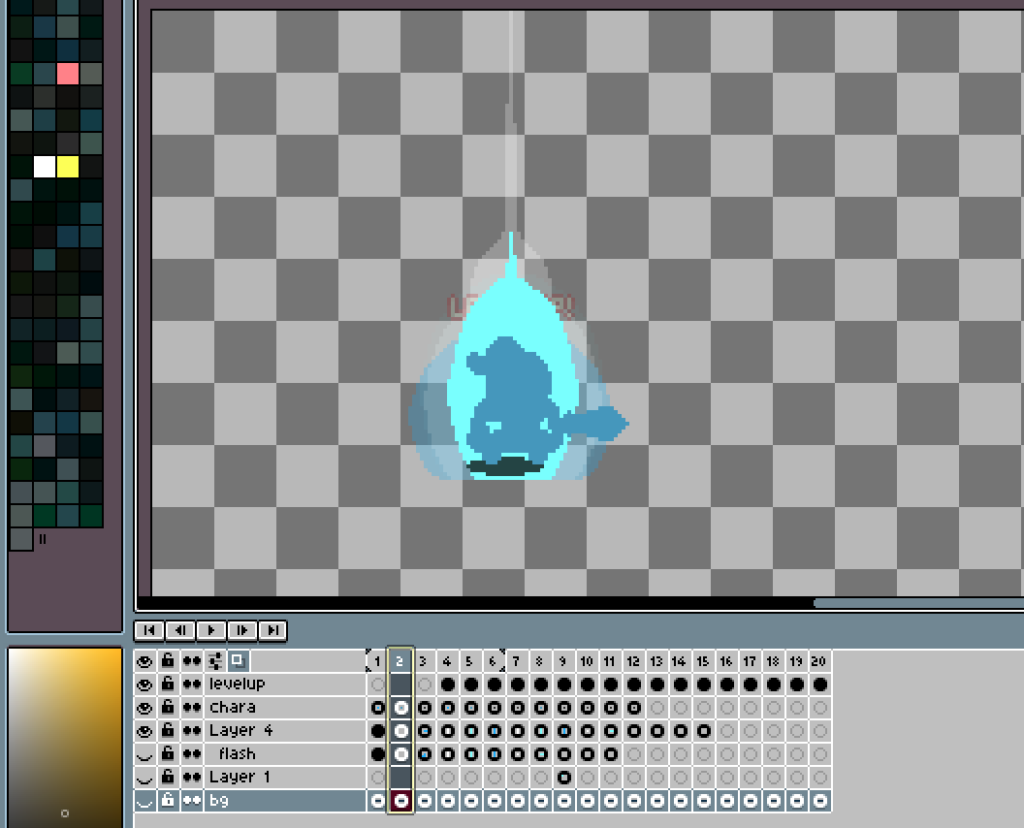
レイヤー表示非表示しながらアニメ確認してたんですけど、やっぱ超やりづらいんで
ドット絵ツールといえば的なAsepriteを今回は導入しました


やっぱタイムラインは最高やで
オニオンスキンもあるしめっちゃエフェクト連番描きやすくていいっすね
でもキャラ絵や背景、UIはClip Studio使って書いてます

慣れですかね 止め絵書くのはやっぱクリスタの方がやりやすい
開発初期で絵作り先にやるのはあんましないけど
いつもはとにかくベースシステムが面白いって思えるまでは雑な仮素材で作って
ある程度見えてきたら一気に絵作りして組み込みって感じだったんです
見映えしなくても面白い状態をまず作ろうって考えでやってました
今回は
進捗をtwitterにこまめに上げながら作ってこうかと思いまして、
あげたとてある程度見映えがしてないと誰も見てくんないだろーなと思ったんで
グラフィックは最後まで使える想定のものを先に作って入れ込む感じですすめております

なのでスキル選択演出は入ってるけどスキル自体の実装とかそもそものレベルデザインとかはまだ全然なんもできとらんのです
かなりいきあたりばったりな作り方でやっております
今回はかなり迷走しながらここまでもってきたので、コードもスパゲッティすぎて自分でも間あけると何書いてあるかわからなくなります
この後は何から手をつけよう
とりあえず基本的な操作感とか膨らまし方とかある程度見えてきたんで、
ここからは仕様つめたり、息抜きに背景書いたり、装備量産したり、敵キャラ描いたりボスキャラ考えたり
って感じで実装はちょいおいといていろいろ詰めていきます
月一でこの進捗なのでかなりゆっくりで焦ってきてるのですが、
まあこのペースがきっと私のペースなんでしょう あきらめよう
この漫画↓描いてた時はもう完成させてる予定だったんだからずさんな見積もりにもほどがありますね
twitter投稿
進みの遅いゲーム開発進捗です レベルアップでスキル選択(スキル自体は未実装)
— Maroru Games (@MaroruGames) August 16, 2022
手触り的なとこは大体みえてきたので仕様詰めたり本格開発に入っていかねば😇#SkateboardKnight #gamedev #indiedev #indiegame #indiegamedev #unity #pixelart pic.twitter.com/xZ4yNiKjvp



