特定の端末でめっちゃドットがガビガビになるんです
正直イラスト部分は動いてるからそれほど気にはなんないんだけども

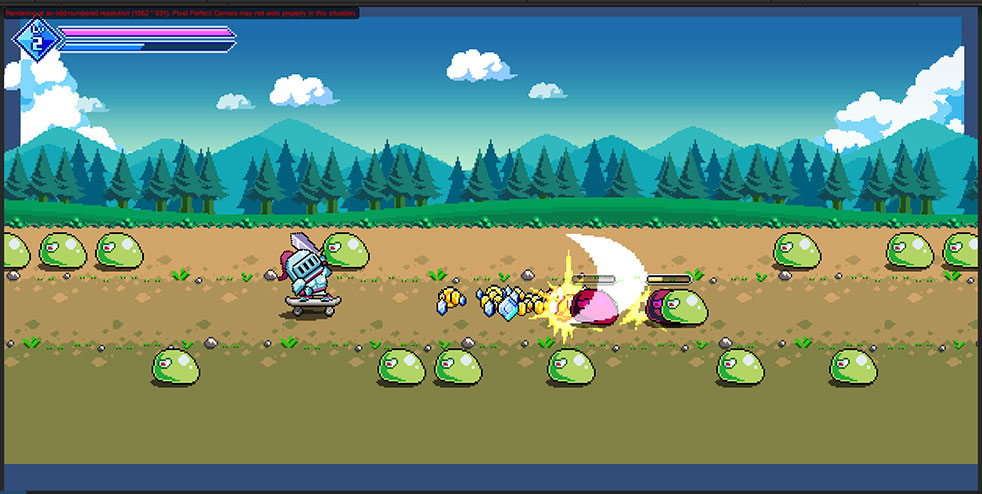
静止してるUIの特に斜めのとこはひどい
拡大するとわかるけど、正方形のはずの1ドットがなんか変に細長くなったりしてる
直線はまだマシだからは斜線をそんなに使わないデザインにすればいいだけとはいえ気になる
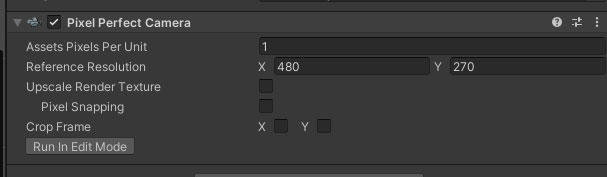
何も考えずpixel perfect cameraを試してみる
これはあれかい? よく耳にするpixel perfectとかなんかそういう話かい?

ということで何も考えずにpixel perfect cameraをぶちこんでみた
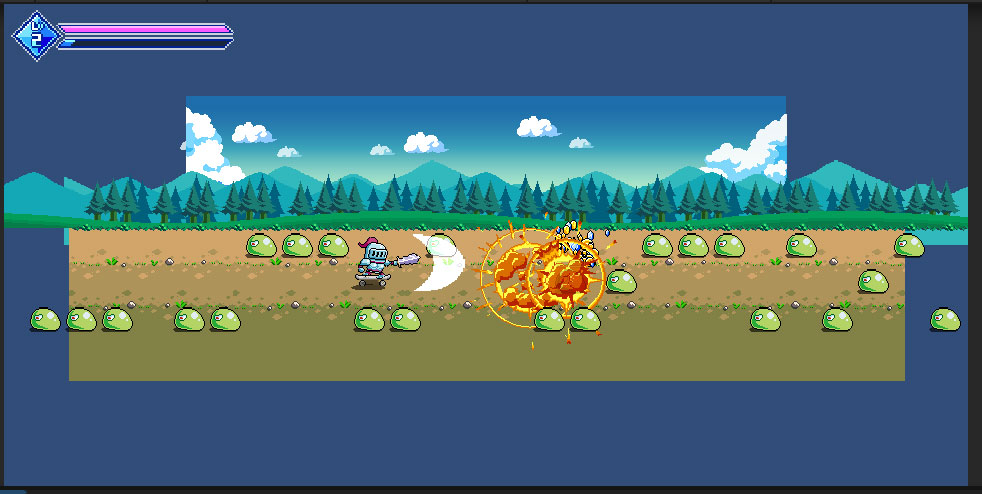
結果

ん?

あれ?
なんか画面サイズがめちゃくちゃだよ ひどい
考えなしにコンポーネントぶち込んでも解決せんというわけか 迷宮入りかな
しかたないからちゃんと考えよう
いろんな大きさのドットを特にひどい斜め部分で作って、崩れる端末で表示してみた

1.5倍以上だと綺麗 1.25とかは汚いね
いろいろこんなことして試したり調べたりしてわかったのだが、
どうやら画面の拡大率に少数があるとドットは崩れるようだ
どういうことか
私は狭い幅を270pxにしてドット絵を書いてまして

なんで270かというと、
当時持ってた端末が1080pxだったから、適当に4で割ってその解像度にしてたのだ!
で、崩れる端末の解像度はというと
手持ちで2台崩れるのがあるのだがそれは両方とも狭い方が720px
720 / 270 = 2.666666….
画面が2.666666….倍で伸ばされてたというわけだ
整数じゃない倍率で画面が引き伸ばされるとドットが潰れてるようだ
中途半端な値に引き伸ばされてドットが崩れてたようだ
pixel perfect cameraは多分整数倍表示してくれてたから、画面サイズによってあんなに小さくなったりしてたんだな
ちなみにiPhoneは
iPhoneの解像度はかなり半端な数のものが多いのだが、
大きい分には多少の崩れは全然気にならない程度だった
ので、問題は720pxのAndroid端末である
今の解像度見直さないといけない気がしてきた
720 1080 1440 あたりの横幅解像度の端末がいっぱいあるので、
720と1080の公約数で横幅を決めよう
270付近で言うと 180 360 あたり
270pxでも結構ドット細かくてヒィヒィいってるので360pxはちょっと無理だな
ほんなら180pxかな
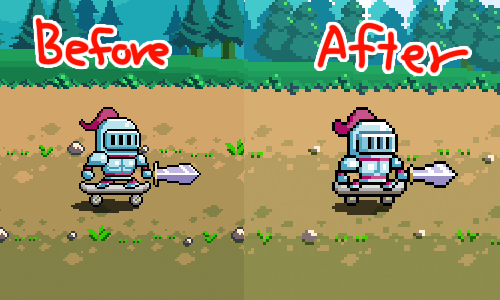
ということで180サイズで画面を描き直してみた
before(縦270px)

after(縦180px)

ならべると

可愛らしい感じ ゲームゲームしてていいかもしれん
というか多分作ってる本人以外は気にもしないようなとこな気もする
新サイズで実装し直したものがこちら
720端末でも1080端末でも大きめiPhoneでもSEでもだいたい綺麗に見えるのでまあいいかな
「どんなドット絵でもこうすれば綺麗に表示されるよ」みたいなすごい解決策があるのかもしれんが
調べてもわかんなかったからこれでよしとしよう
素材量産する前にこの辺決めとかないと取り返しつかなくなるから、気になるなら直そうという話でした
さてガシガシ機能を入れてくとしようかね
ゲーム自体の開発がなんもすすんでないがな フィー
ちなみに1作目↓の方はいまさらもう直せないので 270pxのままです..


